
Role
User Experience (UX), Interaction Design, & Visual Design
Technology
Figma, Miro, Principle, & Adobe Creative Suite
Deliverables
Research, Site map, Low-fidelity wireframes, High-fidelity mockups and prototypes, and Usability tests
Milestones

Audience
Customers Managing Web Messenger Platform
Time Frame
8 Months
Overview
This web application is designed to empower users who are managing their web messenger platform.. Serving as both a chat interface and a gateway to additional functionalities, we expanded its capabilities by seamlessly integrating new apps and tools.
Objectives
- Create an intuitive wizard guiding users through the configuration process, specifically designed for those who aren't tech-savvy.
- Offer a straightforward approach for technical users to configure their settings and seamlessly deploy when ready, catering to those familiar with the technical intricacies of the system.
Research
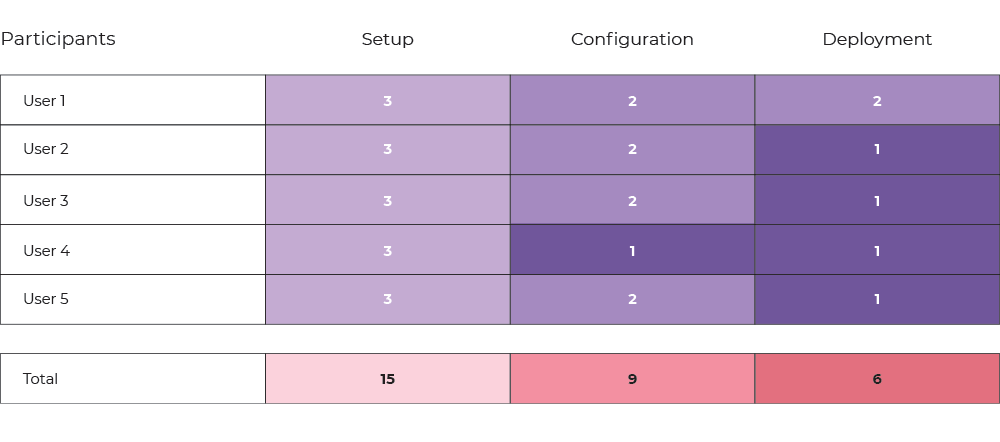
In our user research with a small sample, we discovered challenges related to navigation and layout. Navigating between sections proved difficult, and the improper grouping of buttons led users to press the wrong ones. Furthermore, the process of adding additional apps was unclear, compounding usability issues.

Notes
- Users were able to setup the build easily
- Users had issues configuring the build and did not understand the different settings
- Users had issues deploying the configuration
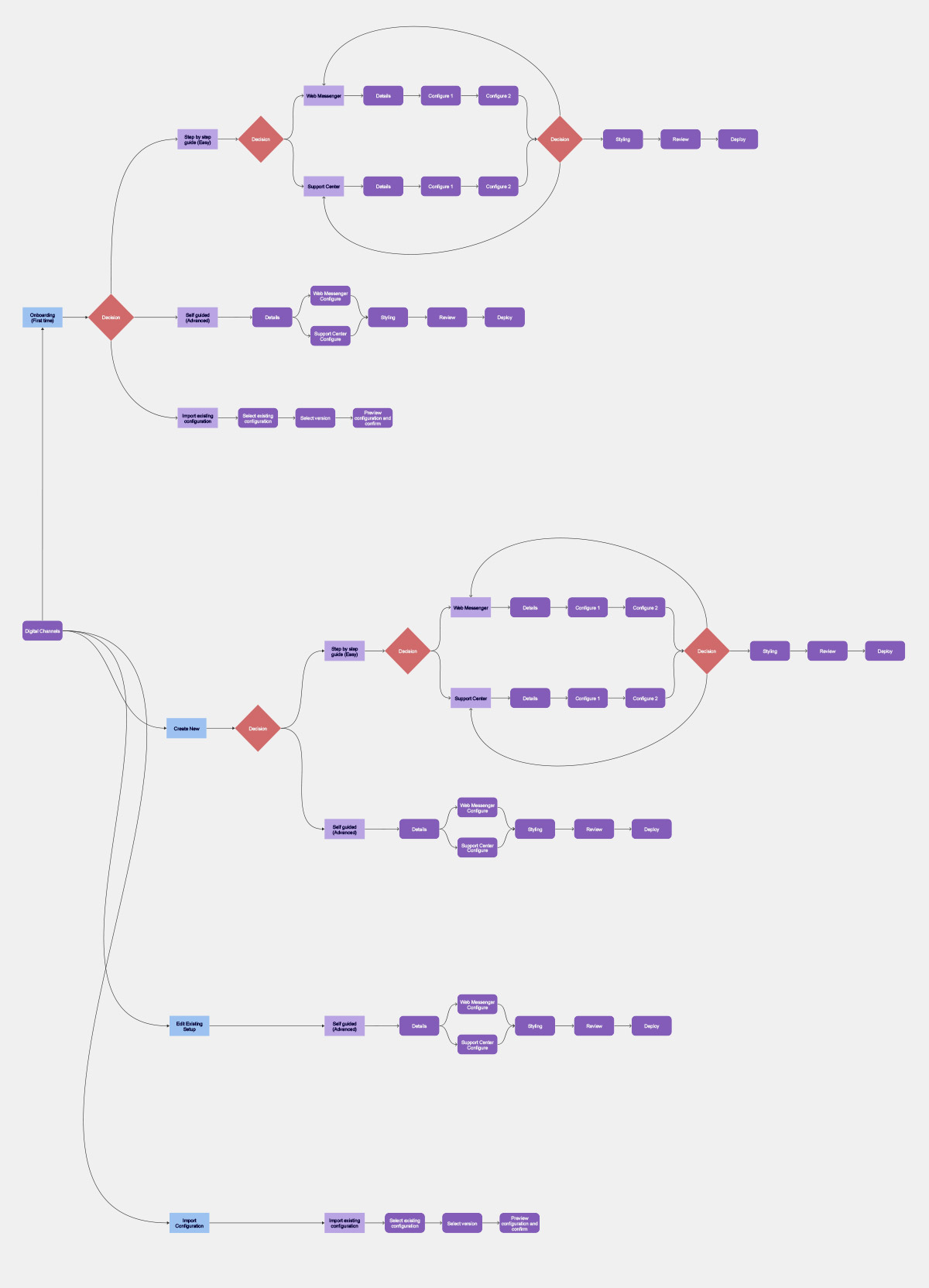
User flows
Having concluded our research, I initiated the process by crafting user flows. The research findings indicated confusion when transitioning between sections, and creating flows enabled me to systematically map out the user experience. This approach helped me identify sections that could be either combined or separated for improved clarity.
This led me to organize the experience into two paths: one for first-time users, guiding them through an onboarding flow, and another for more advanced users, following a more straightforward flow.

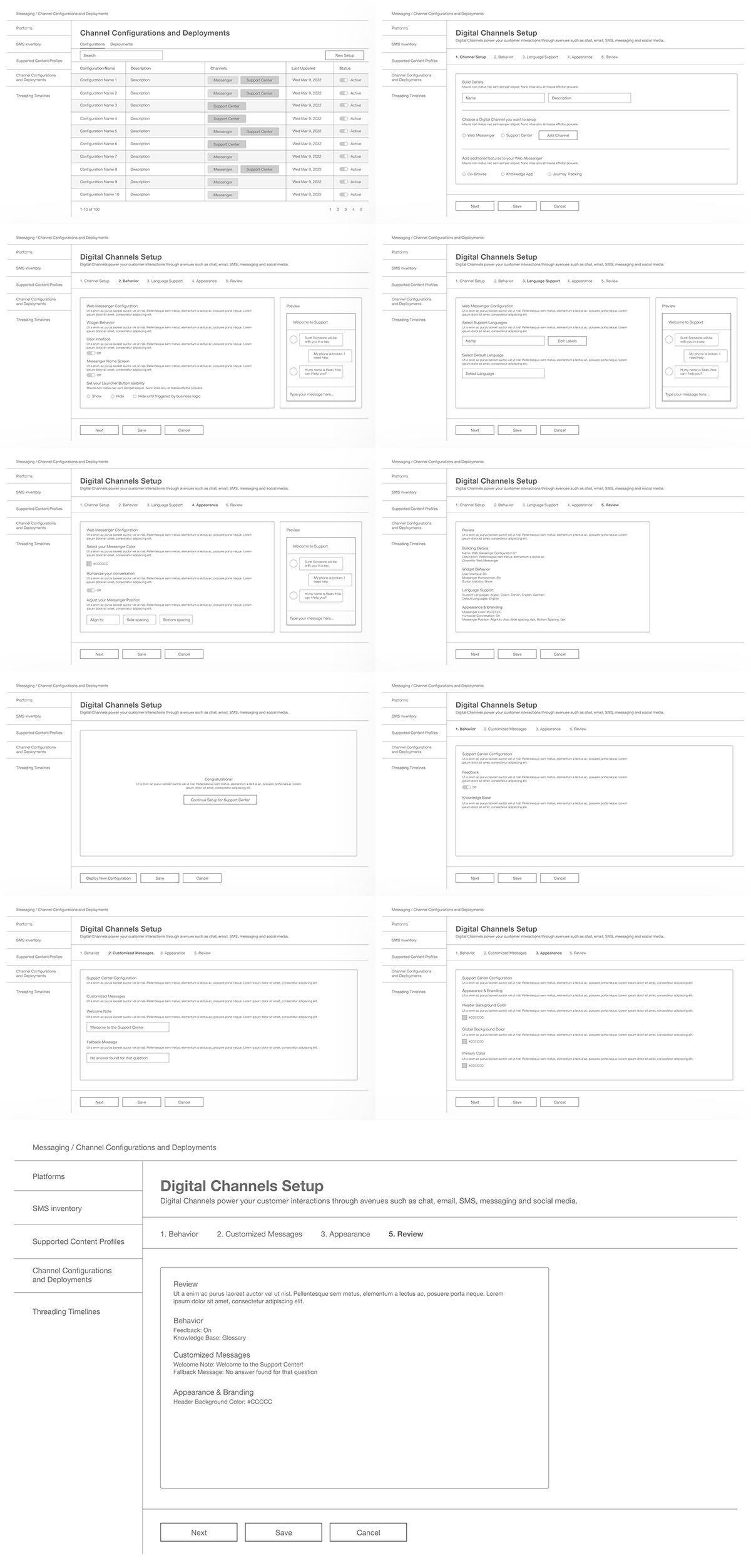
Wireframes
Having concluded our research, I initiated the process by crafting user flows. The research findings indicated confusion when transitioning between sections, and creating flows enabled me to systematically map out the user experience. This approach facilitated the identification of sections that could be either combined or separated for improved clarity.

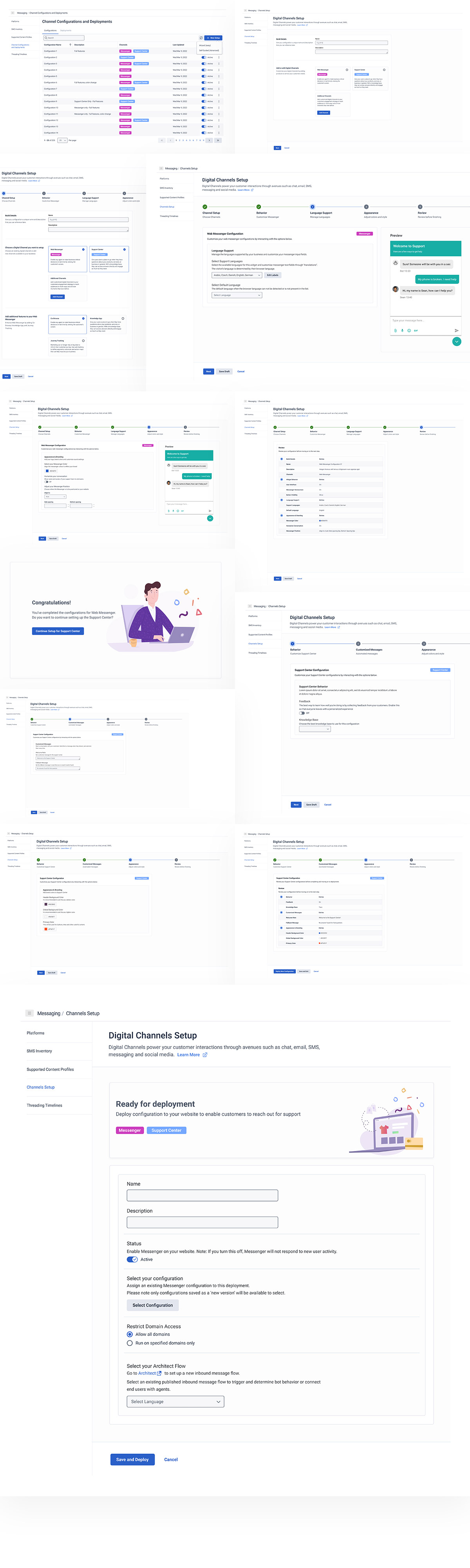
Visual design
At times, visual designs pose a challenge. Navigating through design systems and adhering to developer constraints can limit the creative expression of the overall look and feel. The ability to work within these parameters is a skill in itself. Fortunately, I leveraged my skills to design the web application, ensuring it not only functioned correctly but also looked aesthetically pleasing.

Lessons Learned
Technology Constraints
Developer constraints can often be more extensive than anticipated. Every modification has a ripple effect on the entire system, and the endeavor to restructure for an enhanced experience can incur significant costs and time investments. In this situation, collaborating with the product manager and incrementally making small improvements proves to be the most effective way forward.